E' da un po' di tempo che avevo in mente questa iniziativa e fra una cosa e l'altra (qualcuna di voi è mamma e mi capisce) ho dovuto rimandare.
Beh, ora non è più tempo di indugiare - come diceva un canto scout :) - quindi... si parte!
Di cosa si tratta? Il titolo parla da solo: ogni 2 settimane, dedicherò il venerdì ad una di voi che mi seguite (quindi obbligatorio diventare una follower :P), ponendovi 5 semplici domande sulla vostra avventura da blogger. Lo scopo? Curiosità da levare, ma soprattutto creare una rete, anche fra le vostre followers, che ovviamente non sono propriamente le mie (magari qualcuna... stiamo creando un bel club del web :D)
Pensavo a 2 settimane con la speranza che anche altre blogger vogliano partecipare, facendo 'rimbalzare' l'iniziativa di settimana, in settimana. Non deve essere una catena di S.Antonio, per carità... potrebbe capitarvi di partecipare anche una volta al mese.
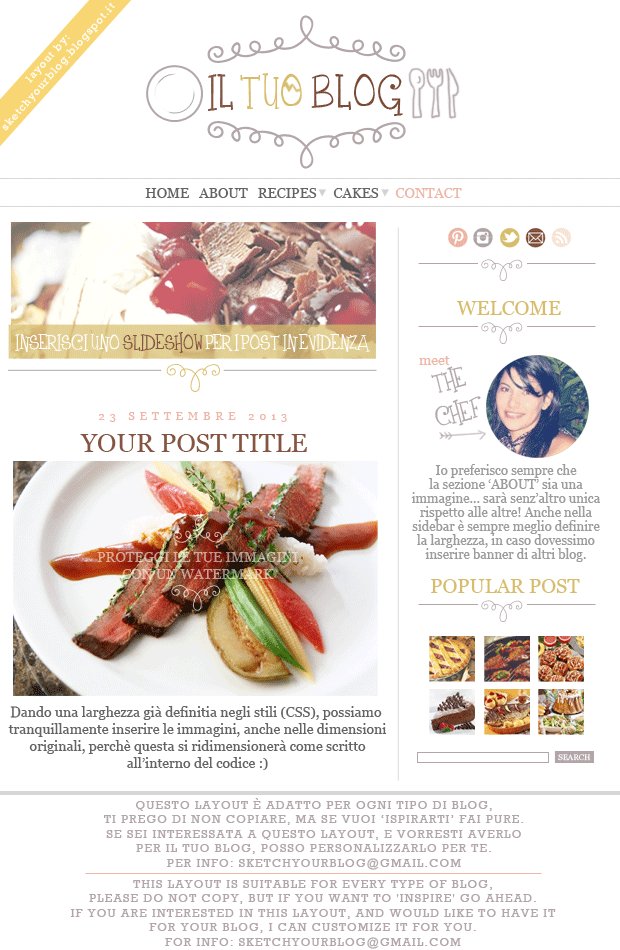
Già dall'immagine avrete capito chi è la prima blogger ad inaugurare questa mia iniziativa: è lei, la dolcissima amica
Mary de
'Il Gufo Creativo'!
Nel suo blog semplice, fresco proprio come lei, dai colori violacei, forse presi dai suoi
fiori preferiti, Mary espone i suoi lavori di cucito creativo: borse, tracolle, portacellulari, fermaporta e altro...
Da fare da contorno, alcuni post di tutorial utilissimi per rendere semplici alcuni passaggi sartoriali.
Ma arriviamo
all'intervista.
************************
Qual è stata la molla che ha fatto scattare in te la voglia di aprire un blog?
Ho voluto aprire un blog principalmente per la voglia di poter condividere la passione per il cucito e la creatività in genere.
Ho sempre avuto modo di poter vedere in rete tanti bellissimi capolavori di tante appassionate di creatività e mi ha sempre fatto estremamente piacere poterli ammirare.
Così ho pensato di fare lo stesso, forse a qualcuno avrebbe potuto far piacere vedere i miei lavori e, perché no, anche per potersi confrontare vicendevolmente, scambiare opinioni e suggerimenti.
Hai trovato difficoltà ad inserirti nel blogosfera?
Ohssignore, non so quanto possa considerarmi inserita nella blogsfera.
Certamente sono arrivata fin qui grazie alle moltissime care amiche che mi seguono assiduamente e grazie a chi invece passa da me anche solo per curiosità.
A parte sul come scegliere di pormi graficamente e su quali canali indirizzarmi per diffondere il mio Gufo Creativo, non ho avuto grandi difficoltà, è sempre l'istinto a guidarmi.
Certamente mi rendo conto di non essere una cima nell'incrementare il lato relativo alla visibilità in rete ed ad una più ampia diffusione nel web del mio Gufo Creativo.
C'è una blogger alla quale ti ispiri nello stile di fare blogging?
Purtroppo no, sono completamente guidata dall'istinto, dal mio gusto estetico e dalla mia morale.
Quali erano le tue aspettative quando hai iniziato a scrivere il tuo blog?
Non è nel mio carattere in generale avere particolari aspettative su qualcosa di appena iniziato, certamente cerco di fare e dare il meglio per poter rendere il mio blog uno spazio sempre piacevole e soprattutto un luogo, una parentesi, dove poter sorridere un po'.
Con la consapevolezza che oggi hai di cosa voglia dire mantenere vivo un blog, quale traguardo ti piacerebbe raggiungere?
Mantenere vivo un blog per me vuol dire avere la consapevolezza che per quanto piccolo, è pur sempre un piacevole impegno da mantenere regolarmente e nel tempo. Questo per me, e per chi ama "essere di casa".
Il traguardo che vorrei raggiungere è quello di renderlo non più soltanto una vetrina di condivisione, ma potergli conferire una piccola nota di arricchimento con "pillole" di nozioni tecniche dedicate all'arte del cucito.
Solamente piccole utilità, di piccola entità, assolutamente nulla di pretenzioso da parte mia, ma apprese con la mia modesta esperienza.
Non voglio assolutamente insegnare nulla, e nulla di nuovo, non ne sarei in grado, lascio questo felice compito a chi ne è all'altezza.
************************
Un grazie immenso a Mary che si è prestata al gioco sempre con il suo spirito gioioso :)
Mi raccomando non mancate di visitare il suo bellissimo blog
IL GUFO CREATIVO
Per chi volesse partecipare, sarebbe carino se sotto al post dell'iniziativa metteste questo piccolo 'adesivo' - cliccate col tasto destro per prelevare l'immagine - (non occorre inserirlo nella sidebar)

Spero vivamente che vi sia piaciuta l'intervista.
Alla prossima!!!!






.jpg)




























































 Io!!!!!!!!!!!!!!!
Io!!!!!!!!!!!!!!!