Questo tutorial ti aiuterà ad inserire il feed del tuo profilo Instagram all'interno del tuo blog su Blogger, o qualsiasi altra piattaforma che non sia WordPress. Se farai le cose per bene, e se il tuo tema non ti darà complicazioni, il risultato sarà quello che vedi nel footer del mio blog.

Per prima cosa, sappi che non basta solo inserire alcuni codici per far apparire le anteprime dei tuoi post di instagram: devi creare un'app su Facebook Developer e generare un Token che permetterà di raccogliere i dati del tuo profilo (che deve essere pubblico).
Sappi anche che il Token ha qualche mese di vita, quindi, quando non visualizzerai più il feed nel tuo blog, vorrà dire che dovrai rigenerarlo. Ma non preoccuparti, una volta fatto tutto il procedimanto, rigenerare il Token sarà facile e veloce.
Come creare un'app per il feed di Instagram su Facebook Developer.
Per poter visualizzare il feed di instagram nel tuo blog, devi generare il Token, una chiave segreta composta da una serie lunghissima di numeri e lettere. Per poter generare il Token hai bisogno di creare un'app su Facebook Developer.
Non andare nel panico, non è una vera e propria app, ma è un modo di dire a Facebook che hai creato qualcosa che raccoglierà i dati dell'utente - in questo caso i tuoi - per visualizzare i post del tuo profilo Instagram.
Creare l'app è davvero semplice, ti consiglio di fare tutto il procedimento da pc e tenere una finestra aperta sul tuo account Instagram e il cellulare a portata di mano.
Ok, siamo pronti. Vai su Facebook Developer e clicca su Crea un'app.

Scrivi il Nome dell'app nel campo richiesto e clicca su Avanti.

Ti chiederà il tipo di uso che ne vuoi fare: scegli l'opzione in fondo 'Altro', e poi Avanti.

Ora devi scegliere il tipo di app da creare: tu scegli Azienda e clicca su Avanti.

Dopo aver scelto la tipologia, ti mostrerà un riepilogo: clicca su Avanti.

A questo punto ti chiederà di aggiungere un prodotto alla tua app: tu scegli Instagram cliccando su Configura, perché è quello che ti consentirà di visualizzare le foto del feed.

Dal menu a sinistra, nella tab Ruoli dell'App, clicca su Ruoli per entrare nella schermata che ti consentirà di aggiungere persone e dargli un ruolo all'interno del progetto.
In questo caso, il ruolo da scegliere è quello di Tester di Instagram.

Dopo aver inserito il tuo profilo Instagram con il ruolo di Tester, clicca dal menu a sinistra Configurazione con l'API di Instagram.
Quindi clicca su Genera Token.

Una volta seguiti tutti i passaggi per accedere al tuo profilo ed esserti autenticato (ecco a cosa serviva il cellulare), il Token verrà generato. Comparirà un pop-up e tu potrai copiare il Token dopo aver spuntato la casellina che vedi nell'immagine.

Ricordi la finestra aperta sul tuo account Instagram?
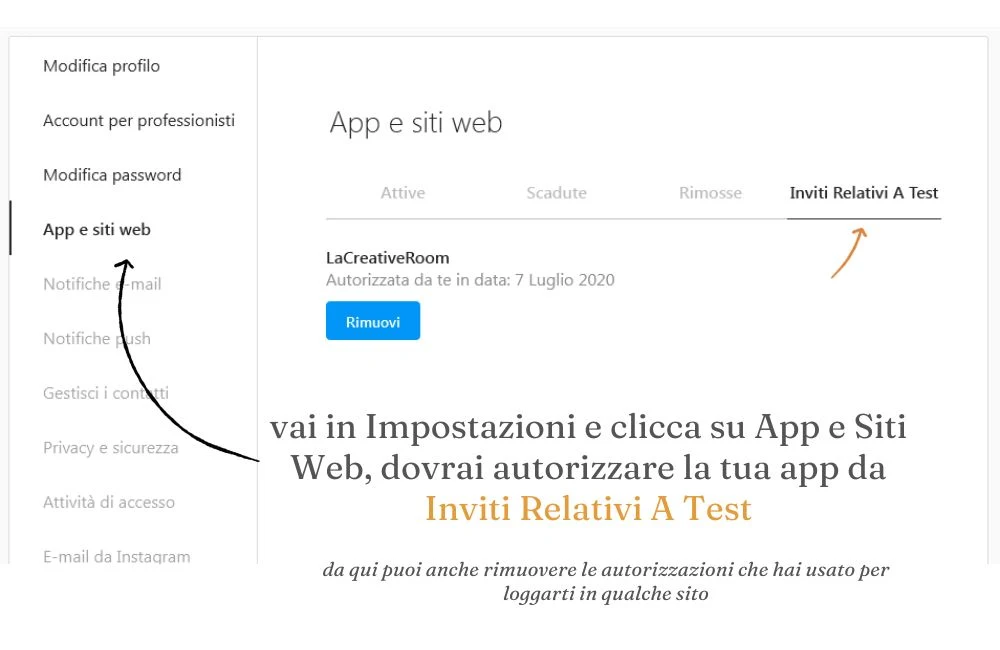
Ecco vai lì e clicca su Impostazioni; dal menu a sinistra vai su App e siti web e clicca su Inviti relativi a test. Qui troverai l'invito a dare l'autorizzazione alla tua app: ovviamente clicca su accetta.
Da qui puoi anche rimuovere le autorizzazioni date per loggarti in alcuni siti.

Inserisci il codice per il feed di Instagram nel blog.
Ok, ora passiamo al tuo blog. Finalmente.
Per prima cosa vai in Tema → Modifica HTML. Inserisci nel tuo CSS questo codice (se non sai come fare guarda questo tutorial su dove inserire il CSS in Blogger)
/* INSTAFEED
--------------- */
#instafeed {
display:
grid; gap: 1em; width: 100%; margin: 50px auto; line-height:
0; grid-template-areas: '1 2 3 4 5 6'; align-items:
center;
}
#instafeed .square {
overflow:
hidden; width: 100%; padding-bottom: 100%; position: relative;
}
#instafeed
.square::after {
content: ""; display: block;
}
#instafeed
.square a {
display: block; text-align: left;
}
#instafeed
.square a:hover {
opacity:0.9;
}
#instafeed .square a img
{
width: 100%; height: 100%; object-fit: cover; object-position: center;
position: absolute;
}
@media only screen and (max-width:
992px) {
#instafeed {
grid-template-areas: '1 2'; padding: 0
25px;
}
}
Salva le modifiche e vai in Layout e aggiungi un
gadget HTML/Javascript, meglio ancora se lo fai nel footer del tuo
blog. All'interno del gadget, copia e incolla il codice che trovi qui sotto
ricordandoti di
incollare il Token che hai generato lì dove è richiesto.
<div id="instafeed"></div>
<script
src="//jj4me.altervista.org/igfeed/instafeed.min.js.js"></script>
<!--
Configure and run instafeed -->
<script>
var feed = new
Instafeed({
limit: 6,
accessToken: 'INSERISCI-IL-TUO-TOKEN-QUI',
template:
'<div class="square"><a href="{{link}}" target="_blank"><img
alt="seguimi su instagram" src="{{image}}" /></a></div>',
transform:
function(item) {
var d = new Date(item.timestamp);
item.date =
[d.getDate(), d.getMonth(), d.getYear()].join('/');
return item;
}
});
feed.run();
</script>
È tutto! (dopo tutto questo sbattimento, aggiungo io)
Fammi sapere se questo tutorial ti è stato utile o se proverai a farlo.
Se
hai bisogno di aiuto, sappi che puoi scrivermi e se mi offri un cappuccino
ti aiuto molto volentieri 😊




.jpg)
Anche su uso WordPress grazie per l'ottimo lavoro svolto e complimenti come sempre. Ti abbraccio forte e, se vuoi, sei la benvenuta da me :)
RispondiEliminaTi ringrazio per i complimenti 🥰 Passerò senz'altro da te. Un abbraccio 🤗
EliminaCiao cara, come stai? Casualmente ho letto che avevi lasciato un messaggio nel vecchio blog Blogger della mia cara amica Elise per darle consigli sulla questione dell'hackeraggio...cavoli, questi vanno in giro a fare queste cose alle spalle di piccoli blog sperduti realizzati per hobby! Nonostante Elise sia su Altervista ora, avevo notato che era nostalgica del suo vecchio angolo di web per cui di mia spontanea volontà le ho regalato un tema blogger personalizzato... tu non sai, in pratica io regalo quasi tutto da una vita e poi qualcuno su un blog qualche mesetto fa mi ha pure offeso dicendo che il mio era un blog " a pagamento" e che lui, il tizio, non "ingrassava" i blog commerciali! No vabbè...leggendo nel suo blog ho scoperto che è un dirigente della PA con idee fasciste. Ma che si professa ultracattolico,eh! Facile parlare dall'alto di una poltrona sicura offendendo chi LAVORA a costo zero come noi, per passione..Scusa lo sfogo :D Tu sempre bravissima! Ascolta, ti chiedo un consiglio, se posso...ma se volessi inserire i codici delle mie utilità in un box come fai tu e non in una pagina del blocco note esterno secondo te come potrei fare? Nel senso, se inserisco il codice dell'utilità nella classica textarea realizzata in html, il codice ( forse a causa di WordPress) si "sporca", non so perché, cosa che non accade quando la inserisco in una classica pagina web HTML. Ecco perché a volte ho un po' di nostalgia dei vecchi siti statici. Ti ringrazio in anticipo e ti abbraccio forte :)
RispondiEliminaciao Grazia, mi spiace per ciò che ti è successo, purtroppo l'idiozia non trova mai la sua fine.
EliminaAnche io ho regalato temi per Blogger a blogger che affrontavano un periodo duro, nonostante avessi bisogno anche io di soldi.
Da noi si dice che chi ha la pancia piena non può capire chi digiuna.
Per il resto perché non ci sentiamo tramite email, così mi viene più facile scrivere i codici rispetto ai commenti 🤗
Grazie Simona! Ti ho inviato una email tramite il modulo contatti, sei molto gentile :) Condivido il detto, anche da noi si dice così! Più che altro è una questione di rispetto, anche perché io sono sempre molto gentile con tutti e rispettosa, è stata una cattiveria gratuita, insomma. Un grande abbraccio, fai con calma per i codici.
RispondiEliminaHai pienamente ragione: il rispetto va messo al di sopra d ogni cosa ♥
Eliminabello, grazie. solo una domanda, nel valore limit se metto 50 o 100 o più foto da vedere, sempre 25 ne vedo... come mai? grazie
RispondiEliminaCiao! Sembra strano perché non c'è un limite nello script. Non so dirti il motivo anche perché non mi sono mai posta il problema 😅
EliminaOk Grazie mille ;) Posso farti un ultima domanda, c'è modo di farlo sembrare uno slideshow, invece che metterle tutte una di seguito all'altra? grazie Buona giornata
EliminaHo fatto una ricerca e a quanto pare è possibile, ma bisogna inserire un ulteriore script.
EliminaNon ho provato il codice, se vuoi puoi provare i vari codici proposti sotto i risultati di ricerca per 'instafeed slider'.
Auguro una buona giornata anche a te :)
Grazie Simona per questo articolo ogni tanto mi torna utile ! un bacio Roberta
RispondiEliminaGrazie Roby 🥰 eh sì, torna utile quando dobbiamo rinnovare i permessi per mostrare il feed 😊
EliminaGrazie infinite!! Cercavo dannatamente un sistema per inserire il feed di IG sul mio sito senza passare da Wordpress ma trovato solo soluzioni a pagamento. Sono commossa, finalmente!
RispondiEliminaCiao Cinzia, grazie per il tuo commento 😍 Sono felice che il tutorial ti sia stato utile 🤗
Elimina