
Menu a discesa? Cos'è? Magari è questa la prima cosa che avrete pensato, ecco è esattamente quello che vedete qui sotto.
Come inserirlo nel blog?
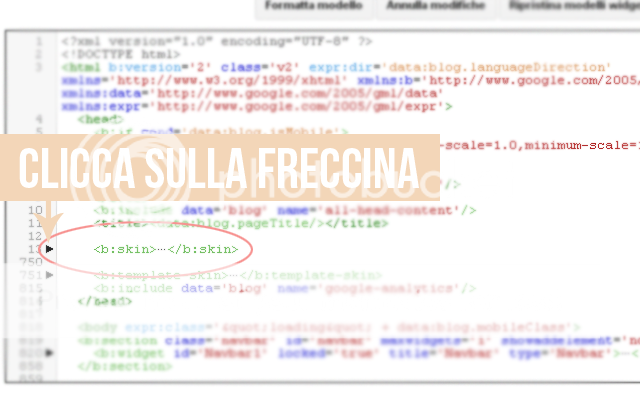
Prima di ogni cosa, onde evitare che nel blog compaiano strane forme indecifrabili, dovete andare in MODELLO > Modifica HTML.
(Ora magia delle magie...riciclerò un'immagine già usata in precedenza, anche il mio blog è ecosostenibile :P )
Seguite l'immagine qui sotto...

Trovate uno spazio fra gli stili dove inserire il codice qui sotto:
/* ----- Drop Down MENU ----- */
#MioMenuout {
width: 640px;
height: 40px;
background-color: white;
margin: 0 auto !important;
text-align:center!important;
padding:0 10px;
}
ul#nav {
margin: 0 auto !important;
border: 0px solid black;
font-family: 'Trebuchet MS';
font-size:14px;
font-weight:normal;
letter-spacing:3px;
font-weight:bold;
display:inline-block;
list-style: none;
overflow:visible;
text-align:center!important;
}
#nav li {
list-style: none;
margin: 0;
padding: 0;
display:inline-block;
text-align:left;
}
#nav li a, #nav li a:link, #nav li a:visited {
color: #000;
display: block;
margin: 0;
padding: 10px 15px 10px;
}
#nav li a:hover, #nav li a:active {
background: #000;
color: #fff;
margin: 0;
padding: 10px 15px 10px;
text-decoration:none;
}
#nav li.down a:hover{background: #000;color: #fff;}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: white;
width: 170px;
color: #000;
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #000;
color: #fff;
padding: 7px 10px;
}
#nav li {
float: left;
padding: 0;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: -10px 0 0 0;
padding: 0;
}
#nav li ul a {
width: 140px;
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
Fatto? Good!
Non resta che inserire il vero e proprio menu!
Ti basta andare in LAYOUT, scegliere il gadget HTML/Javascript e incollare il codice qui sotto:
<ul id="nav">
<li><a href="#">HOME</a></li>
<li class="down"><a href="#">ABOUT</a>
<ul>
<li><a href="">ME</a></li>
<li><a href="">BLOG</a></li>
</ul>
</li>
<li><a href="">CRAFT</a></li>
<li class="down"><a href="#">BE SOCIAL</a>
<ul>
<li><a href="">FACEBOOK</a></li>
<li><a href="">TWITTER</a></li>
<li><a href="">PINTEREST</a></li>
</ul>
</li>
<li><a href="">CONTACT</a></li>
</ul>
</div>
Ovviamente personalizzerete i campi all'interno del tag 'li'.
Dove vedete scritto 'down' indica che c'è un sottomenu, quindi i links nascosti che si rendono visibili al passaggio del mouse nel menu principale.
Questo tipo di menu va a sostituire il menu delle pagine, quindi ricordate di nasconderlo con l'apposito comando nella sezione 'Pagine'. Come?
In 'Pagine' trovate la dicitura mostra pagine come... e accanto c'è un menu a tendina con le alternative: schede in alto - link laterali - non mostrare.
Ecco, voi scegliete di non mostrare.
Questo codice lo trovai tempo fa in giro per il web, fra uno dei tanti siti che studiai per imparare codici e compagnia bella... così per correttezza non voglio prendermi il merito della stesura del codice, ma di qualche modifica sì :P
Se avete qualche dubbio, o qualche domanda su come personalizzare il menu per il vostro template,chiedete pure commentando sotto questo post.





.jpg)
grazie! grazie! grazie! grazie! grazie! grazie! ^_^
RispondiEliminaprego,prego,prego,ecc..... :D
EliminaMamma! Sempre più difficile, ma ho capito benissimo! (almeno così mi pare)
RispondiEliminaGrazie!
Bacione
Mary
bene sto seguendo il tuo blog ricchissimo di tutorial ora aspetto una visita al mio blog che tratta di consigli di lettura e non solo e come scatole cinesi da alcune pagine rimanda ad altri argomenti...interessanti e di molteplici argomenti
RispondiEliminail link http://letturesenzatempo.blogspot.it/ della home page
e quello del giveaway http://letturesenzatempo.blogspot.it/2013/11/da-felt4love-un-giveaway-natalizioe.html
con simpatia
simonetta
sono passata dal tuo blog, grazie per esserti unita alle mie followers :)
Eliminaok.ci ho provato sul mio blog prova e ci sono riuscita, personalizzandolo anche. Ora io vorrei allinearlo a sinistra (ora è centrale) e cambiare il colore e magari la font...in che modo posso fare?? serve il foglio di stile? grazie in anticipo, Maria
RispondiEliminaciao Maria...non riesco a vederlo sul tuo blog...
Eliminacomunque per allinearlo a sinistra, invece, sostituisci i primi 2 blocchi degli stili con questi:
-----------------------------
#miomenu{
width: 100%;
height: 40px;
background-color: white;
margin: 0 auto !important;
text-align:left!important;
padding:0 10px;
}
#miomenu ul {
margin: 0 auto !important;
border: 0px solid black;
font-family: 'Trebuchet MS';
font-size:14px;
font-weight:normal;
letter-spacing:3px;
font-weight:bold;
float:left;
list-style: none;
overflow:visible;
text-align:center!important;
padding:0;
}
--------------------------------
Sembra non ci sia nulla di diverso, ma non è così :D
Fammi sapere come va ;)
per cambiare il font, invece, devi sostituire 'Trebuchet MS' in font-family
Eliminagrazie simona! ha funzionato :) non lo vedi perchè è sul blog-prova...ora che so come fare posso metterlo anche sul blog ufficiale ;)
Eliminasono l'unica che non ci riesci :'( come si può? che tristezza esseri ignoranti. :'(
RispondiEliminaciao Nikola! magari se mi dici dove posso aiutarti ce la facciamo insieme :)
RispondiEliminaInteressanti i tuoi tutorial.
RispondiEliminaProverò a seguirne qualcuno e spero di riuscire.
Grazie Marilù! In caso avessi difficoltà io sono qui :)
EliminaCiao! Sono una tua follower da un po'. Mi sono imbattuta in questo tutorial quasi per caso! Non ho capito una cosa: che intendi per "uno spazio tra gli stili"? Dove devo inserire quel codice? Scusa ma sono un po' imbranata :( Grazie ^^
RispondiEliminaAnzi no, ci sono riuscita! Però non capisco perché non riesca a modificare il codice e a mettere i sottomenù che voglio! Eppure credo di aver fatto bene :( Poi come faccio se le persone cliccano per es. su " creme" a rimandarle alle creme? Non voglio le etichette sparse per il mio blog :(
EliminaCiao Claudia, ho visto il tuo codice e ci sono un paio di errori, ma non ti demoralizzare :D
EliminaQuando crei un link è importante che il tag a contenga all'interno l'attributo href=" " all'interno di quelle virgolette devi inserire l'url della pagina o della categoria (etichetta) a cui vuoi indirizzare i visitatori...
Se non sai come fare ti posso suggerire di dare un'occhiata a questo mio tutorial
Grazie mille,davvero utilissimo! L'ho appena inserito nel blog!
RispondiEliminaCara Simona, intanto i miei complimenti per questo sito molto interessante! Ora che lho scoperto potrò milgiorare il mio blog! Ma temo di doverti scomodare ancora perché, ahimé, le mie competenze sono pari a 0 :(! VOrrei inserire il drop down ma non capisco bene dove devo inserire la prima lista di codici da te fornitaci. Ho individuato in Modifica html la fraccia bskin da aprire, ma poi... in quell'infinità di parole senza senso ... ecco mi son persa! Quando hai un attimo potresti darmi delucidazioni! Grazie :)
RispondiEliminaCiao Simona, potresti aiutarmi?? Non riesco ad inserirlo:( dove precisamente devo inserire il primo codice? cosa intendi con "trovate uno spazio tra gli stili"? Grazie mille un bacione
RispondiEliminaNatascia di Mille Kilometri Blog
SImona alla fine ci sono riuscita:) Grazie ancora per il codice. Un bacione
EliminaNatascia
ah ok, mi fa piacere :D
EliminaGrazie a te ^_^
grazie grazie grazie!!!! solo una cosa: non riesco a personalizzarlo nè a metterlo sotto alla descrizione T_T mi aiuteresti? ti ho scritto sulla pagina fb <3 grazie :*
RispondiEliminaSi, scusami ti ho risposto al messaggio ;)
EliminaFinalmente da tempo cercavo come inserire il menù a tendina e non ci sono riuscita. Grazie a te è tutto più chiaro,anche se ovviamente ci sono imperfezioni grazie comunque :).
RispondiEliminaCiao. Funziona tutto, ma non riesco a capire come si cambia il colore del testo. Lo sfondo riesco a modificarlo live da Personalizza>Avanzato, ma il testo no ( e sull'HTML pur cambiando qualcosa non ho avuto effetti).
RispondiEliminaInoltre vorrei sapere come si aumenta la larghezza, che dopo un tot di voci mi va a capo troppo presto (infatti l'ho spostato a sinistra).
Se volessi posizionarlo in verticale con le voci una sotto l'altra e il menù a tendina che si apre a lato come bisogna fare?
Grazie
In verticale ci sarebbe un altro tipo di CSS... però sto lavorando su una ltro tipo di drop down, più semplice di questo codice ;)
Eliminaciao simona, istallando questo menu mi succede una cosa stranissima:si modifica il carattere di scrittura del post o.O chissa cosa sbaglio. Forse non inserisco nel posto giusto il primo codice?grazie per l'aiuto ciao ciaoo
RispondiEliminaCiao GioFanny, dove lo inserisci precisamente?
Eliminail primo codice: clicclo su 13 e subito sotto questo codice:<![CDATA[/* grazie mille
EliminaGuarda prova a fare questo, copia il codice CSS (il primo codice) e incollalo dal pannello PERSONALIZZA...segui le indicazioni di questo post:
EliminaECCO COME INSERIRE I CODICI NEL TUO CSS
fatto <3 grazie mille!!!
EliminaCiao, complimenti per il tuttorial.
RispondiEliminaHo una domanda: come si può aumentare la dimensione in larghezza del menù a discesa (ho delle voci con nomi lunghi che attualmente vanno a capo in malo modo)
Grazie
Ciao Simona! Tutorial utilissimo. Ora volevo chiederti, è possibile creare un sottomenu del sottomenu? Grazie
RispondiEliminaCiao Anna, per fare ciò bisogna cambiare il codice CSS...
EliminaTi consiglio di provare questo tool online che ti dà la possibilità di creare il tuo menu :)
http://cssmenumaker.com/builder/3908776
Post davvero utile! ma qual è lo "spazio tra gli stili" dove devo inserirlo? Che riga?
RispondiEliminaGrazie mille e buona giornata!
a) non mi escono i sotto menu
Eliminab) come si collegano i post alle etichette del menu?
Ho disattivato le pagine ma il menu rest inattivo...
Grazie!
ciao sto studiando un po questo codice perchè vorrei inserirlo nel mio blog ma avrei delle domande
RispondiEliminaallora la procedura l'ho fatta (credo bene, nel mio blog di prova è apparso correttamente)
l'unico problema che ho è che anche se modifico il font inserendo il font che uso nel mio blog non si modifica niente e anzi mi cambia l'intero font del blog, non so se è chiaro ma il foglio di stile l'ho inserito nel posto giusto seguendo tutti i tutorial che avevi dato quindi non capisco perchè non cambia font (maledizione eeheh)
e poi ho un dilemma atroce che non riesco a risolvere..
tutte le tendine che ho creato non riesco a indirizzarle in altre pagine... devo modificare qualcosa nel html in layout ?!!!
grazie per la disponibilità...
Ciao Consuelo, prova a eliminare il font-family da 'ul#nav' e insiriscilo in 'ul#nav li' dandogli l'imperativo '!important', così:
Eliminafont-family: verdana !important;
Dimmi come va, perchè io non riesco a visualizzare il tuo blog.
Per creare i collegamenti alle pagine, devi inserire l'URL in a href="...qui dentro...."
Non so se ho ben capito se mi chiedevi questo :D
ci ho riprovato e niente... ci rinuncio terrò il menù classico con le pagine fisse grazie mille lo stesso... probabilmente questo è un livello troppo alto per me ahahh
EliminaBuogiorno.
RispondiEliminaAvrei una richiesta.
Ho creato il menù a tendina del blog seguendo la filosofia del tutorial Mio Menù.
Ciascuna voce del menù l'ho reindirizzata al nome di una etichetta. Dunque una volta cliccata una voce, ad esempio Recensioni, compaiono uno sotto l'altro tutti gli articoli della categoria, che hanno etichetta, Recensioni, e mi sta bene così; ma mi piacerebbe se fosse possibile far sì che quando uno clicca la voce, oltre a comparire tutti gli articoli uno sotto l'altro come già succede, in alto o come finestra popup (non troppo invasiva però) compaia la descrizione del tipo di rubrica visto che abbiamo molte rubriche atipiche con nomi strani che sarebbe bene spiegare per far comprendere bene al lettore le caratteristiche della serie di articoli che sta leggendo.
Ho capito cosa intendi, ma in questo caso ciò che ti serve è uno script, più precisamente un tooltip, qui ne puoi trovare uno semplice, ma se cerchi con google ne trovi altri, se questo non ti piace ;)
Eliminatooltip
Ciao Simona, sto caricando il tuo menù ma ho un piccolo problema tecnico...ho aggiunto delle categorie, sono riuscita a modificare i colori ma non riesco ad aumentare il carattere e nemmeno ad ingrandire le caselle dei sottomenù, anche se modifico i relativi valori non cambia nulla!! grazie in anticipo per il tuo aiuto, buona serata elisabetta
RispondiEliminaGrazie mille, mi è stato molto utile ^_^
RispondiEliminaCiao Simona! Ti seguo da poco e già mi sono innamorata follemente di te e del tuo blog, sei bravissima!
RispondiEliminaHo seguito questo tutorial e sono riuscita a configurarlo bene, ti ringrazio tanto!
Ho giusto una domanda: secondo te è possibile trasformarlo e fare in modo che rimanga fisso in alto (però sempre a discesa)? Ho visto il video sul menu delle pagine fisse in alto, ma non saprei come integrare/modificare i codici...
Un bacione e grazie ancora!
Ciao Federica, grazie mille del tuo complimento! ♥
EliminaEffettivamente ho trovato in giro un codice semplicissimo per far sì che il menu resti fisso in alto, in pratica come il mio adesso ^_^
Appena riesco ne scriverò un post ;)
Baci!!!
Wow! Grazie mille ancora... Non scrivevo da un po', e grazie ai tuoi post ho dato nuova vita al blog! Bacetti
EliminaCiao Simona, installato semplicemente e funziona una meraviglia! Grazie :D L'unica cosa è che vorrei centrarlo, momentanamente è allineato a sinistra nonostante il text-align:center!important
RispondiEliminaCosa posso fare?
Ho notato che hai omesso il 'div id=MioMenuout', se lo aggiungi vedrai che si centra ;)
EliminaAltro dubbio: come faccio a far comparire le pagine nella visualizzazione web? Ora che ho installato il menù a discesa sono scomparse :|
RispondiEliminaPerdonami, non ho capito cosa intendi...forse nella visualizzazione mobile?
EliminaSi, perdonami tu! Ovviamente versione mobile... Che lapsus! Grazie ancora per la tua pazienza!
RispondiEliminaCredo che il problema sia nel fatto che hai inserito il menu all'interno di un gadget HTML/Javascript..
EliminaOra siccome nella versione mobile il sottomenu è praticamente impossibile da vedere, e dopo aver fatto varie prove, ti consiglio di mostrare il modello desktop anche sui dispositivi mobile.
Era quello che pensavo di fare anche io! In fondo il blog regge bene anche da mobile nella versione desktop ^^
EliminaEh sì, anceh io ho docuto optare per questa soluzione...almeno fino al prossimo template ;)
EliminaCiao, Simona! Grazie mille per la guida, mi è stata utilissima. Ho solo una domanda: come posso adattare la larghezza della tendina a discesa alla voce in essa contenuta per evitare che venga spezzata e mandata a capo a casaccio? Grazie in anticipo e buon proseguimento! Cristina
RispondiEliminaCiao Cristina!
EliminaDunque per il tuo caso, devi andare a modificare due larghezze, 'width'.
Nel css che hai copiato trova e cambia il valore del width a questi codici:
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: white;
width: 250px;
color: #000;
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 250px;
margin: -10px 0 0 0;
padding: 0;
}
Fammi sapere se ha funzionato ;)
A presto!
Perfetto, Simona! Grazie mille, le tue dritte sono preziosissime! :)
EliminaMi fa molto piacere, grazie :*
EliminaCiao Simona! Bellissimo script, lo uso da anni sul mio blog.
RispondiEliminaAvendo delle voci nel menù dal nome strano vorrei sapere se è possibile modificare questo script per far sì che quando l'utente passa sopra un' icona, similmente alla discesa del menù a tendina,è possibile far comparire una breve descrizione che spiega cosa significa quella voce....
...oppure, forse meno confusionario: se, una volta cliccata una voce del menù, in cima alla pagina, con l'elenco degli articoli relativi, è possibile aggiungere una descrizione.
Grazie :D
Ciao!!! Bentornato!! :D
EliminaMi fai una domanda da un milione di dollari :D
Esistono script che mostrano i tooltips, ma in questo caso ti suggerisco di inserire, all'interno del tag a (quello del link per intenderci) il title scritto così:
title='SPIEGAZIONE BREVE DEL LINK'
Così facendo ti comparirà una sorta di pop-up quando il mouse si sofferma sul link.
Per la seconda opzione, si potrebbe fare, ma dovresti intervenire sul codice HTML, inserire una 'condizione' per la quale tu dici che una volta aperta una data pagina (che sia statica o di risultato di ricerca o di labels) deve mostrare il testo che decidi tu.
Magari ci farò un tutorial ;)
Fammi sapere se almeno la prima alternativa funziona o se ti soddisfa :)
Grazie mille.
EliminaLa prima opzione mi soddisfa molto. E' possibile scegliere font,, personalizzare, accorciare il tempo di apertura delbox della 'breve descrizione'?
Se in futuro volessi fare un tutorial sulla seconda lo seguirei con grande interesse...... potrei anche usare entrambe le soluzioni. :D
Grazie
No, purtroppo con questo sistema non puoi personalizzarlo... Per avere un tooltip personalizzabile, dovresti procedere con una cosa del genere: https://goo.gl/bHNbKV - https://goo.gl/l4b6WD
EliminaPer il tutorial appena mi sarà possibile lo farò ;)