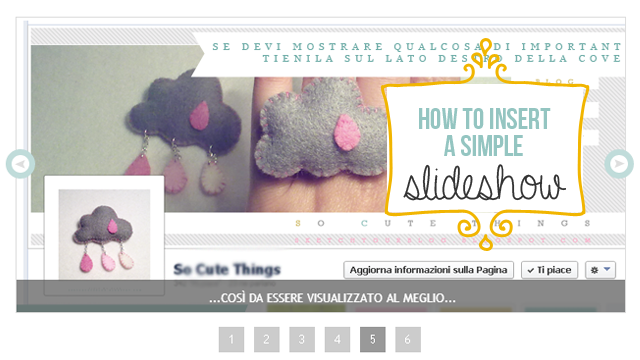
Nel demo troverai il nuovo slideshow che puoi trovare in questo post!
cliccami!!!
Come vi avevo già preannunciato
in questo post ho trovato un carinissimo slideshow da inserire facilmente all'interno del nostro blog.
Ho dovuto apportare un bel po' di modifiche per renderlo più... carino e anche per aggiustare qualche errorino che mi dava :)
L'originale è
qui, mentre quello modificato da me lo potete vedere in
questo demo.
Per ottenere lo slideshow bisogna innanzitutto posizionare gli script al punto giusto all'interno del codice del nostro blog.
>
Niente paura!!! Partite sempre dalla concezione che se ce l'ho fatta io, potete farcela anche voi!!!
Aprite da
Modello ->
Modifica HTML e incollate sotto
<head> queste due righe
<script src='http://code.jquery.com/jquery-latest.min.js'/>
<script src='http://jj4me.altervista.org/slide-js/bjqs-1.3.min.js'/>
Scorrete la pagina fino a trovare il tag di chiusura di 'body', ovvero
</body> e incollate subito prima i codici qui sotto.
/***********************************************
* Coding by www.designsimonas.com please do not remove my credits
***********************************************/
<script>
jQuery(document).ready(function($) {
$('#banner-slide').bjqs({
height : 300, // altezza dello slideshow
width : 620, // larghezza dello slideshow
animtype : 'fade',
animduration : 450,
animspeed : 5000, // durata dello slideshow in millesimi di secondi
automatic : true,
showcontrols : true,
centercontrols : true,
nexttext : '',
prevtext : '',
showmarkers : true, // Show individual slide markers
centermarkers : true, // Center markers horizontally
// interaction values
keyboardnav : true, // enable keyboard navigation
hoverpause : true, // pause the slider on hover
// presentational options
usecaptions : true, // show captions for images using the image title tag
randomstart : false, // start slider at random slide
responsive : false // enable responsive capabilities (beta)
});
});
</script>
<script src='http://jj4me.altervista.org/slide-js/libs/jquery.secret-source.min.js'/>
<script>
jQuery(function($) {
$('.secret-source').secretSource({
includeTag: false
});
});
</script>
All'interno di questi codici potete fare alcune modifiche, che ho evidenziato con le spiegazioni in italiano.
Passiamo ora agli stili, cioè l'aspetto dello slideshow.
Cercate un posticino fra i codici del
CSS per inserire questi:
/* Basic jQuery Slider essential styles */
ul.bjqs {
position:relative;
list-style:none;
padding:0;
margin:0;
overflow:hidden;
display:none;
border:1px solid #ddd;
}
li.bjqs-slide {
position:absolute;
display:none;
}
ul.bjqs-controls {
list-style:none;
margin:0;
padding:0;
z-index:9999;
}
ul.bjqs-controls.v-centered li a {
position:absolute;
}
ul.bjqs-controls.v-centered li.bjqs-next a {
right:-10px;
background: #c0dcda url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAiG1s61GRjAkOzHllXuhtmsmN1RxfQyihPT2kLwiTSDl_-vN8frUzn2XEC2J-fuaYV93BbVMqpz7iPtM8WZ_db2bHOnbPD8JBdIJk1WA7aFe0tfIjqyxfi1pcWD2A47o3Y3ZBlddmtzd/s1600/arr-n.png)no-repeat center center;
color:#fff;
font-weight:bold;
padding:5px;
width:20px;
height:20px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
ul.bjqs-controls.v-centered li.bjqs-prev a {
left:-10px;
background: #c0dcda url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIkJQuaIPi60FWED9QypxTX6BilmqIpNxRUl637UiQ0E5QaGwVyyw-IfWBJoz9hpWPIpE53Ea1SqgzaVdIVoVX-NMllNkL3ovdnDJSP1X0cmbW_69tpYP-0AVweKkqEQYx7U_D492-L9v2/s1600/arr-p.png)no-repeat center center;
color:#fff;
font-weight:bold;
padding:5px;
width:20px;
height:20px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
ol.bjqs-markers{
list-style: none;
padding: 0;
margin: 0;
width:100%;
}
ol.bjqs-markers.h-centered {
text-align: center;
}
ol.bjqs-markers li {
display:inline;
}
ol.bjqs-markers li a {
display:inline-block;
background:#ccc;color:#fff;
padding:5px 10px;
margin:2px 5px;
}
ol.bjqs-markers li.active-marker a, ol.bjqs-markers li a:hover {
background:#999;
color:#fff;
}
p.bjqs-caption {
display:block;
width:100%;
margin:0;
padding:2%;
position:absolute;
bottom:0;
text-align: center;
background:#555;
color:#fff;
opacity:0.7;
font-size:12px;
text-transform:uppercase;
}
Il
background (ossia lo sfondo) che trovate scritto in grassetto è quell'azzurrino dietro le
freccine (che sono invece un'immagine): questo background potete cambiarlo, personalizzando il colore a seconda dello stile grafico del vostro blog.
Oppure potete cancellare il background e lasciare/modificare solo la freccina.
Anche gli altri background potete cambiarli, se non vi piace il grigio :)
Ed ora, dopo aver pensato agli script e agli stili, andiamo ad inserire il codice HTML dello slideshow!
Andate in
Layout e scegliete il gadget
HTML/Javascript e incollate il seguente codice:
<div id="banner-slide">
<ul class="bjqs">
<li><a href='URL-POST'><img src="URL-IMMAGINE" title="" /><p class='bjqs-caption'>INSERISCI IL TESTO O IL TITOLO DEL POST</p></a></li>
</ul>
</div>
<br/><br/><br/>
Copiate e incollate il blocco racchiuso in <li></li> per creare più slide.
Alla fine ho dovuto aggiungere gli spazi <br/> perchè avevo notato che si andava a sovrapporre con il primo post.
PER APPROFONDIRE
- Se volete eliminare i numeri dei post che compaiono sotto lo slideshow, allora aggiungete display:none; all'interno del blocco appartenente a ol.bjqs-markers.
- Se volete eliminare le freccine ai lati, fate la stessa cosa ma all'interno dei blocchi appartenenti a ul.bjqs-controls.v-centered li.bjqs-next a e ul.bjqs-controls.v-centered li.bjqs-prev a.
- Se desiderate che non capaia la descrizione all'interno della striscia grigia, allora vi basterà inserire l'immagine senza alcun testo descrittivo.
- Se volete cambiare la dimensione dello slideshow, allora dovete modificare i valori di width e height all'interno dello script. Ricordate di creare immagini della stessa dimensione per una migliore visualizzazione.
Spero di non aver scordato nulla, ma se così fosse, o se avete problemi nell'installarlo, potete sempre lasciare un commento qui sotto :)